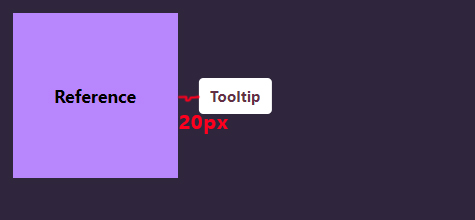
Offset modifier ignores second axis based on placement · Issue #832 · floating-ui/floating-ui · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow

Popper: CSS "margin" styles cannot be used to apply padding warning when using OverlayTrigger with Popover · Issue #5081 · react-bootstrap/react-bootstrap · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow