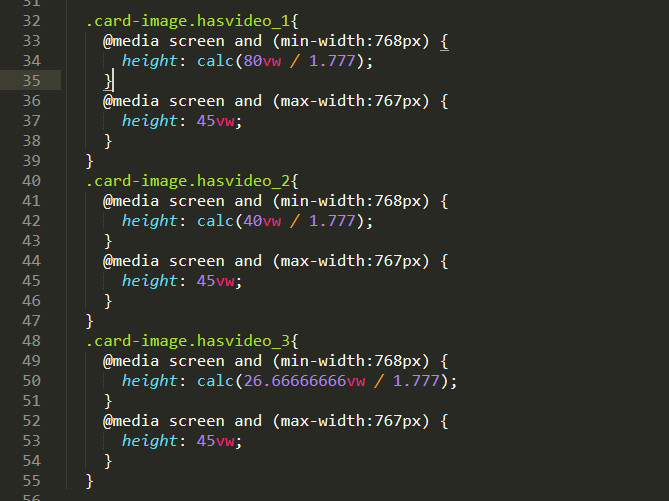
javascript - Calculate the height value of DIV as a function of SCSS and use it as the height of another DIV - Stack Overflow

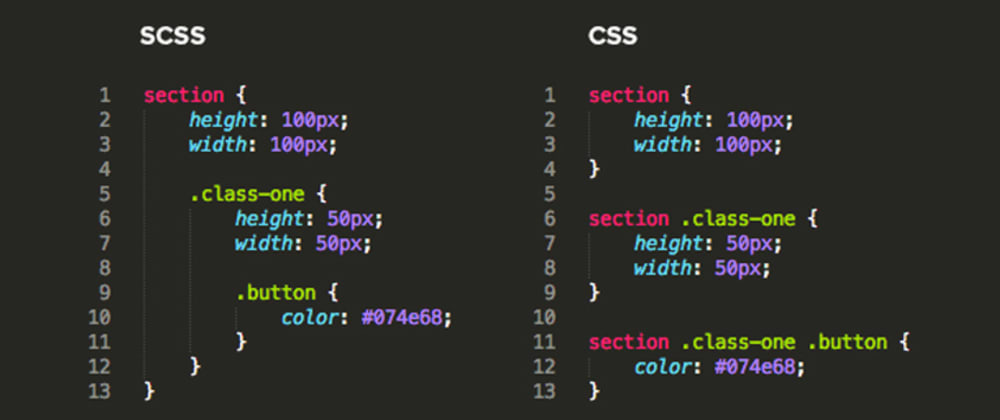
css - Need to put in media query in one section of a page to get it to work in another? SCSS/SASS - Stack Overflow

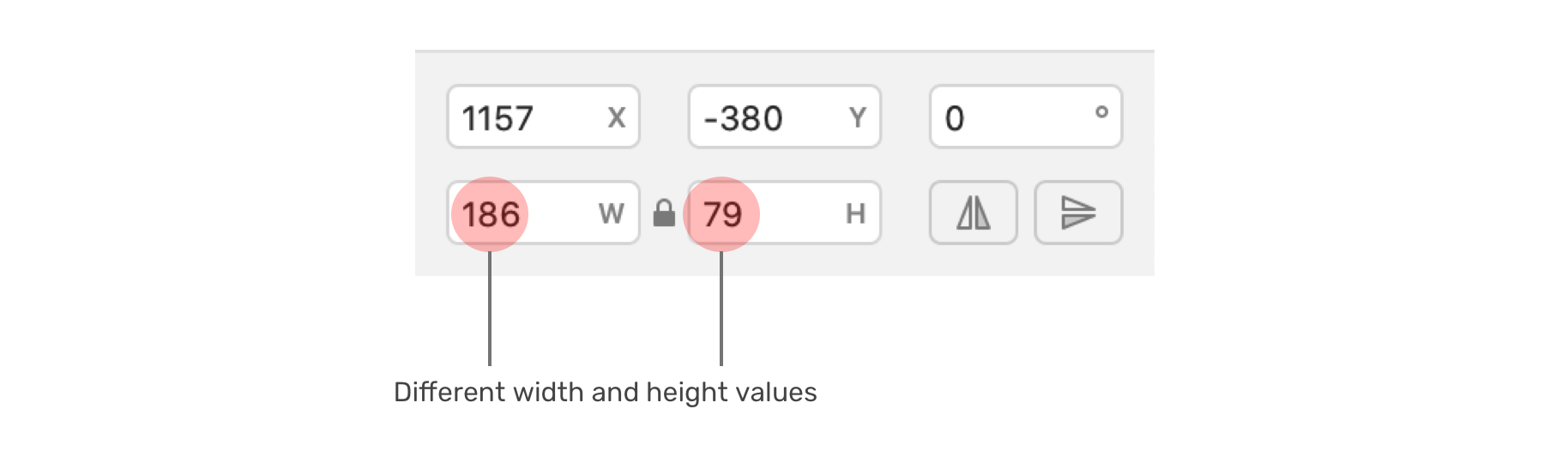
css - formular to calculate width/height (relative to parent) of container with translateZ inside of parent container with perspective - Stack Overflow